Leading Browsers With HTML5 and CSS3
HTML
http://www.apple.com/html5/
http://html5test.com/
http://ie.microsoft.com/testdrive/Views/SiteMap/
http://www.chromeexperiments.com/
http://slides.html5rocks.com/#table-of-contents
http://html5demos.com/
http://www.html5rocks.com/en/
CSS3
http://css3generator.com/
http://www.css3.me/
http://www.css3.me/
http://gradients.glrzad.com/
Saturday, September 17, 2011
40+ Useful HTML5 Tutorials
1. An HTML5 Slideshow w/ Canvas & jQuery
You’ve probably heard a lot about the new HTML5 canvas element. As the name implies, this is a special element that allows us to create and modify graphics. In addition, we can also use it like any other element on the page – apply jQuery animations on it, listen for events and integrate it deeply into our layouts.

2. How to Make an HTML5 iPhone App
You can create a native app that lives with all the other apps, and for the most part, it’s going to be a pitch-perfect imitation. You can do this with the skill set you probably already have: HTML(5), CSS, and JavaScript.
I’ll show you how to create an offline HTML5 iPhone application. More specifically, I’ll walk you through the process of building a Tetris game.
I’ll show you how to create an offline HTML5 iPhone application. More specifically, I’ll walk you through the process of building a Tetris game.

3. Making a Beautiful HTML5 Portfolio
In today’s tutorial we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to do much more.

4. Have a Field Day with HTML5 Forms
Here we’re going to take a look at how to style a beautiful HTML5 form using some advanced CSS and latest CSS3 techniques. I promise you will want to style your own forms after you’ve read this article.

5. Coding A HTML 5 Layout From Scratch

6. Create a Stylish Contact Form with HTML5 & CSS3
Follow this step by step process to create your own stylish contact form completely out of HTML5 and CSS3.

7. Create Vector Masks using the HTML5 Canvas
The HTML5 canvas can be used to create a lot of cool things, like games, video effects, graphs and more. It can also be used to produce some slightly less complex effects, like manipulating images on the page.
In this post we will look at how to use the canvas tag and clipping to create images that aren’t so rectangular.
In this post we will look at how to use the canvas tag and clipping to create images that aren’t so rectangular.

8. Create a Grid Based Web Design in HTML5 & CSS3
Follow this step by step walkthrough of the making of a sleek website design for an eyewear brand in HTML5 and CSS3.

9. Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
HTML5 is much more considerate to semantics and accessibility as we don’t have to throw meaningless div’s everywhere. It introduces meaningful tags for common elements such as navigations and footers which makes much more sense and are more natural.

10. Create An Elegant Website With HTML 5 And CSS3
The aim is to create an elegant blog/portfolio for an efficient professional (graphic and web designer or photographer). Below you can see the final resul of our efforts; don’t forget that it is coded through two new great technologies, HTML 5 and CSS3.

11. Fullscreen Slideshow with HTML5 Audio and jQuery
In today’s tutorial we’ll create a fullscreen photo slideshow to illustrate a New York picture series. We will add sounds with the HTML5 audio element in order to give life to the gallery and try to recreate the ambient of this vibrant city.

12. Design & Code a Cool iPhone App Website in HTML5
In this tutorial we’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.

13. Blowing up HTML5 video
I’ve been doing a bit of experimenting with the Canvas and Video tags in HTML5 lately, and found some cool features hiding in plain sight. One of those is the Canvas.drawImage() api call.

14. Getting Offline Access with HTML5 Application Cache
The internet is no longer about just websites; it’s about web applications. Often, our users are on portable or mobile devices, and they won’t always have access to a network. With HTML5’s Application Cache, you can provide them with all or some of the functionality they would have online, no matter where they go.

15. HTML5 Grayscale Image Hover
Now with HTML5 canvas, images can be manipulated into grayscale without having to use image editing software. I’ve put together a demo to show you how to use HTML5 & jQuery to dynamically clone color images into grayscale.

16. How to create water drops effect using HTML5 canvas
Today we continue JavaScript examples, and our article will about using javascript in modeling of water effects. This will emulation of water drops at images.

17. How to Build Cross-Browser HTML5 Forms
In this tutorial, we’re going to take a look at how to serve HTML5 forms to modern browsers, while compensating for older browsers by using a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins.

18. How to Code a Clean Website Template in HTML5 & CSS3

19. Semantics in HTML 5
For this article, let’s turn solely to the semantics of HTML. It’s something I’ve been interested in for many years, and something which I believe is fundamentally important to the future of HTML.

20. The video element
The

21. Easy Percentage Grid System with HTML5
Web grid systems help front end coders to layout a document faster. In this article I am presenting a percentage based grid system. The main characteristics of this grid system is that all the columns have percentage based width so they adapt to the container element.

22. Build your First Game with HTML5
HTML5 is growing up faster than anyone could have imagined. Powerful and professional solutions are already being developed…even in the gaming world! Today, you’ll make your first game using Box2D and HTML5's canvas tag.

23. Creating a HTML5 & CSS3 single page template
Today we will create HTML5 web template with combination with CSS3 and jQuery.

24. Coding a CSS3 & HTML5 One-Page Website Template
Today we are making a HTML5 web template, using some of the new features brought by CSS3 and jQuery, with the scrollTo plug-in.

25. Build your own HTML5 3D engine

26. How to Build Asteroids with the Impact HTML5 Game Engine
In this tutorial, I’m going to show you how to build a simple space-based asteroids game using the Impact game engine, one of the more robust engines out at the moment.

27. HTML5 Apps: Positioning with Geolocation
At the heart of every location-based application is positioning and geolocation. In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 app!

28. Code a Vibrant Professional Web Design with HTML5/CSS3
We will use HTML5 and CSS3, as a proof of concept and as a way for you to learn these upcoming W3C standards through practice. We will also use the 960 Grid System to speed up development time.

29. How to create offline HTML5 web apps in 5 easy steps
Among all cool new features introduced by HTML5, the possibility of caching web pages for offline use is definitely one of my favorites. Today, I’m glad to show you how you can create a page that will be available for offline browsing.
30. Syncing Content With HTML5 Video
One of the main changes from HTML4 to HTML5 is that the new specification breaks a few of the boundaries that browsers have been confined to. Instead of restricting user interaction to text, links, images and forms, HTML5 promotes multimedia, from a generic
100 Exceedingly Useful CSS Tips and Tricks
You can never have too much of a good thing–and two good things we rely on in our work are tips and tricks. Nuggets of information, presented clearly and succinctly, help us build solutions and learn best practices. In a previous article, we shared a jam-packed list of 250 quick web design tips. It seems only right to continue the trend by showcasing 100 fresh–and hopefully useful–CSS tips and tricks.
General
Not everything in this list was easy to categorize. All of the tips that are relevant and worthy of mention but don’t cleanly fit into a category are listed in this section.
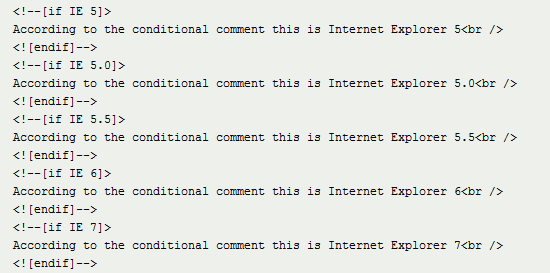
 Conditional comments have been a godsend for resolving Internet Explorer inconsistencies.
Conditional comments have been a godsend for resolving Internet Explorer inconsistencies.
1 It’s critical when working with CSS to be aware of the various properties at your disposal and how to use them correctly.
2 Using a good editor can increase productivity. Syntax highlighting and auto-complete functionality (plus validation and code references) make life easy. Check outNotepad++, Coda, and don’t discount Dreamweaver CS’s code view until you try it.
3 In many ways, experimentation is the mother of innovation. Give yourself time to play; trial and error will help you learn and memorize techniques quickly. Check out these CSS3 experiments, for inspiration: How to Create Inset Typography with CSS3,Semantic CSS3 Lightboxes, and 10 Interesting CSS3 Experiments and Demos.
4 Enable Gzip compression server-side whenever possible; it shrinks the size of files such as CSS and JavaScript without removing any of the content.
5 Caching will conserve bandwidth for visitors and account for much faster speeds. Take advantage of it whenever you can. Learn about optimizing browser caching.
6 Whitespace is important for CSS readability. Using whitespace to format your stylesheet adds bytes to the file size, but it’s made up for in increased readability.
7 Avoid using inline code (in either elements using the
style attribute or in the HTML document within
Subscribe to:
Comments (Atom)